Moving Beyond Foundational Web Development
Advanced web development technologies represent the sophisticated tools, frameworks, and methodologies that power today’s most demanding web applications. These technologies go far beyond basic HTML, CSS, and JavaScript to encompass complex architectures, AI integration, and high-performance systems.
Key Advanced Web Development Technologies:
- Architectural Paradigms: Headless CMS, serverless infrastructure, microservices
- High-Performance Languages: Python (AI/ML), Rust (memory safety), Go (cloud-native)
- Modern Frameworks: React, Vue.js, Svelte, Web Components
- Advanced Databases: PostgreSQL, MongoDB, Redis for scalability
- Emerging Technologies: AI automation, Web3/blockchain, visual development tools
- Security & Performance: DevSecOps, Core Web Vitals optimization, edge computing
The web development landscape has evolved dramatically. Where static websites once sufficed, today’s applications demand scalability, performance, and security at unprecedented levels. With 40% of Canadian companies investing in technology solutions, the need for sophisticated web architectures has never been greater.
Modern web development now encompasses everything from AI-powered personalization to decentralized systems. These technologies enable developers to build applications that handle millions of users, process complex data in real-time, and adapt dynamically to user behavior.
The shift from foundational to advanced development isn’t just about using newer tools – it’s about adopting entirely different approaches to how we architect, secure, and optimize web applications for the modern digital landscape.
I’m Shawn Shameli, and over the past decade, I’ve specialized in implementing advanced web development technologies to create high-performance, scalable solutions for businesses seeking competitive digital advantages. My experience spans from complex architectural implementations to cutting-edge AI integrations that drive real business results.
Advanced web development technologies terminology:
Architectural Paradigms for Modern Web Applications
Building modern web apps is a lot like planning a smart home: every room has a purpose, and each system can be upgraded without tearing the whole structure down. The following paradigms replace the old “monolith” with approaches that are faster to build, easier to scale, and cheaper to run.
Headless CMS: Decoupling Content from Presentation
In a headless setup, the CMS is simply a content “brain.” It exposes text, images, and data through an API, while any front-end—website, mobile app, in-store kiosk, or IoT device—can request exactly what it needs. This separation means:
- Omnichannel delivery from one source of truth
- Independent front-end redesigns without database migrations
- Faster pages by sending only the requested fields through tools such as GraphQL
- Design freedom with frameworks like Next.js
More info about our Custom Website Design & Development.
Serverless and Managed Infrastructure: Focus on Code, Not Servers
Serverless platforms such as AWS Lambda, Azure Functions, and Google Cloud Functions run code only when an event occurs. You are billed for milliseconds of execution, not idle server time, and capacity scales automatically.
Benefits:
- Lower operating costs with a true pay-per-use model
- Automatic, near-instant scaling for traffic spikes
- Built-in fault tolerance supplied by the cloud provider
Hyper Web Design adopts managed hosting so our clients can launch features quickly while we handle zero infrastructure headaches.
Modular Architectures: Building Resilient and Flexible Systems
Microservices treat an application as a collection of small, independent services that communicate over APIs.
Key wins:
- Individual services can be deployed or rolled back without downtime
- Each service can use the best language or database for its job
- Failures are isolated, increasing overall resilience
- API gateways and service meshes simplify routing and security
With a modular blueprint, your digital product evolves smoothly as requirements—and traffic—grow.
The Core Pillars of Advanced Web Development Technologies
Powerful applications are built on the right mix of languages, frameworks, and databases. Choosing wisely keeps projects maintainable and performant for years.
High-Performance Programming Languages
| Language | Primary Use Case(s) | Key Strengths |
|---|---|---|
| Python | AI, Machine Learning, Data Science, Backend | Readability, huge library ecosystem |
| JavaScript | Full-stack (Node.js + browser) | Universal runtime, massive community |
| Rust | Systems, performance-critical workloads | Memory safety, speed, concurrency |
| Go | Cloud-native, microservices, APIs | Simplicity, fast compilation, lightweight threads |
Instead of forcing every task into one tool, we match the language to the problem—Python for predictive models, JavaScript for interactive UI, Rust for low-latency workloads, and Go for cloud microservices.
Next-Generation Frontend Frameworks
Component-based frameworks deliver blazing speed and reusable UI blocks.
- React – battle-tested at global scale
- Vue.js – lightweight and progressive, easy to adopt gradually
- Svelte – compiles to minimal JavaScript for ultrafast pages
- Web Components – native browser standard for truly reusable widgets
Using these tools Hyper Web Design ships interfaces that look luxurious and feel instantaneous.
More info about Advanced Web Design Technologies.
Databases Built for Scale
Relational (SQL) and non-relational (NoSQL) engines solve different problems.
- PostgreSQL – advanced open-source SQL, excellent for complex queries and strict transactions
- MySQL – reliable, easy-to-administer SQL staple
- MongoDB – schema-flexible NoSQL, great for diverse or rapidly changing data
- Redis – in-memory data store used for caching and real-time leaderboards
We evaluate consistency requirements, query patterns, and growth forecasts before recommending a storage strategy.
Emerging Forces Shaping the Future of the Web
AI and Automation
Tools such as GitHub Copilot already suggest full code blocks, auto-generate tests, and spot bugs sooner. On the live site, AI handles:
- Real-time anomaly detection and self-healing alerts
- Hyper-personalized content and product recommendations
- 24/7 chatbots that hand off to human agents when needed
The AI market’s projected multi-trillion-dollar value underlines how rapidly these capabilities are becoming standard.
Visual Development Tools
Low-code and no-code platforms enable rapid prototyping through drag-and-drop components and pre-built integrations. They accelerate time-to-market and free seasoned developers to focus on custom logic. At Hyper Web Design we often build an idea visually first, validate it with stakeholders, then harden the final version with production-grade code.
The Decentralized Web (Web3)
Web3 shifts data from company-owned servers to peer-to-peer networks. Key concepts include:
- Decentralized Identifiers (DIDs) for user-controlled identities
- IPFS for distributed file storage
- Smart contracts that execute agreements without intermediaries
While still maturing, these patterns promise stronger privacy, less downtime, and censorship resistance.
Fortifying Applications: Advanced Security and Performance
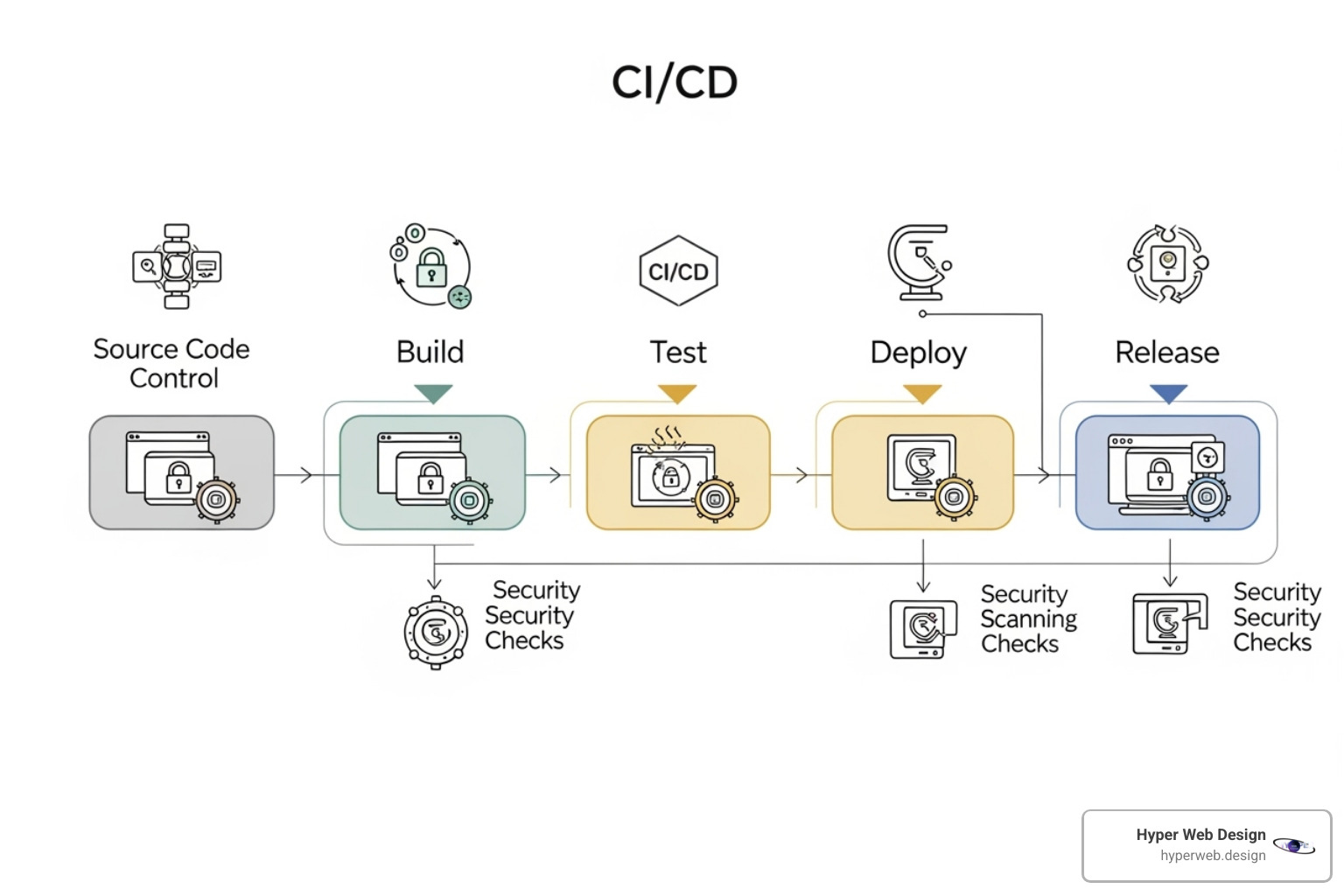
Integrating Security with DevSecOps
Security must live inside the development pipeline, not after it. By “shifting left,” we:
- Scan new code with Static Application Security Testing (SAST)
- Check dependencies and cloud templates for known CVEs
- Deploy through automated CI/CD with policy gates
- Monitor production in real time for suspicious activity
This DevSecOps discipline lets our Houston-based team deliver luxury experiences without sacrificing safety.
Optimizing for Core Web Vitals
Google’s three Core Web Vitals—Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS)—directly influence search rank and conversions.
How we keep scores green:
- Lighthouse audits in every pull request
- Edge computing and global CDNs for latency reduction
- Image compression, code minification, and lazy loading
- Continuous monitoring with WebPageTest and Cloudflare Analytics
With 70% of shoppers abandoning slow sites, speed is not optional.
Dive deeper into Google’s Core Web Vitals guide here!
Frequently Asked Questions about Advanced Web Technologies
What is the difference between foundational and advanced web development?
Foundational development primarily relies on HTML, CSS, and basic JavaScript to publish relatively static pages with limited interactivity. Advanced development, in contrast, adds modern architecture (headless CMS, microservices), robust automation (CI/CD, serverless), and built-in intelligence (AI, personalization) so a digital platform can grow, stay secure, and serve thousands—or millions—of users seamlessly and efficiently.
Which programming language is best for advanced web applications?
There isn’t a single “best” language, as the optimal choice is always context-dependent. Hyper Web Design strategically selects a language per use case: Python for data-heavy AI and machine learning tasks, JavaScript/TypeScript for its full-stack flexibility, Rust for extreme performance and memory safety, and Go for building efficient, concurrent cloud microservices.
How is AI changing web development?
AI is fundamentally changing the entire development lifecycle. It accelerates coding through smart autocompletion and bug detection, keeps production sites healthy with predictive monitoring and anomaly alerts, and tailors content to each visitor in real time. The ultimate result is faster development cycles, improved security, and deeply engaging user experiences that feel custom-built for every individual.
Conclusion: Building the Future of the Web
Advanced web development is no longer optional—it’s the baseline for brands that expect global reach and flawless performance. By combining modern architecture, best-fit languages, AI, and DevSecOps, Hyper Web Design turns ambitious ideas into secure, high-converting digital products.
Ready to upgrade your web presence? We’re here in Texas to help.
Explore our web design services to see how we can lift your brand.